border属性是在实际的应用中使用频率比较高的一个属性,除了作为边框使用,利用border属性的一些特征以及表现方式,可以在实现一些比较常见的效果(如等高布局,上下固定内容滚动布局和绘制CSS图标等),利用css3...
”border 渲染“ 的搜索结果
针对border边框属性在浏览器中的渲染方式很早以前就开始在QQ群中看到大家在讨论,而我也一直以border:0 none;的方式处理。其中当然也是有我自己为什么要做的原因,对于这个原因在下面的分析中将会提到。在对border...
针对border边框属性在浏览器中的渲染方式很早以前就开始在QQ群中看到大家在讨论,而我也一直以border:0 none;的方式处理。其中当然也是有我自己为什么要做的原因,对于这个原因在下面的分析中将会提到。在对border...
开发的时候为了给表格加hover状态,遇到 background-color和border-color设置颜色相同,渲染出来效果却不一致的情况。不要慌张,又是面向百度编程的一天,把边框的透明度变成0就神奇的一致了。大胆猜测可能是因为...
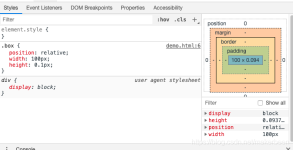
我们现在已经理解了border属性的渲染方式,那么对此我们能有哪些不一般的用途了。 如图1-1所示,这个是实际border属性渲染的效果。 图1-1 如果我们将内容区的大小(即容器的大小)设为0的话,那么可以
问题:table设置border-collapse: collapse;临近合并单元格的border会计算错误,如下图所示 解决: table { border-collapse: unset; border-spacing: 0; }
怎么显示一半的边框线 || 部分border || 画树图的连接线 这里用到 border-image 属性,支持的浏览器Firefox,chrome,Safari,IE不可以。 急着做项目的同学,一目了然的代码拿走拿走: .XX{ border-left: 1px ...
css border边框显示不完全border边框显示不完全是因为大多数浏览器采用了W3C标准盒子模型,它规定一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)所以,当我们设置了border后,width变成了:...
】把border设为“0”像素虽然在页面上看不见,但按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已经占用了内存值。【border:none;】把border设为“none”即没有,浏览器解析“none”时将...
无边框用border:none还是border:0一直都是一个热议的问题,两者除了在渲染性能上面的差别以为,在标准浏览器中页面表现是没有任何差别的。下面一起认识一下它们本质的区别
Echarts的各种图表渲染方法其实速途同归,你对照着官网的demo里的数据格式,设置好回传数据的接受格式就行,下面看各个demo。 一.Echarts折线图 function getIndex(URL) { $.ajax({ dataType: "json", type: ...
资源名称:ExtJS布局之border实例内容简介:border布局是常见的布局样式,本文档中一个实际项目的示例,比较简单,仅供初学者参考。感兴趣的朋友可以过来看看。自动生成行号,支持checkbox全选,动态选择显示哪些列...
我听过很多人推荐使用border:none,因为其理由是客户端的渲染。 乍听之下会觉得:嗯,有道理,又学到东西了呵…… 其实,很多时候,代码是死的,没有绝对的好与坏! 在相对论面前,神马都是浮云……要想明白哪种写法...
<table border=0 class=restaurant_food cellspacing=0 cellpadding=1> <input type=text name=dishes value= class=seek_product placeholder=请输入菜名/> <button type='button' class=btn_nor ...
在使用经典的视网膜设备上 .foo border : 1 px solid black 将渲染 2 个物理像素。 这个 mixin 创建了一个假边框,在你的元素背景中有一条 svg 线。 线条的渲染将是视网膜屏幕上的 1 个物理像素。如何使用 : .foo ...
1.table上设边框,td上设边框:table{border-right:1px solid #F00;border-bottom:1px solid #F00}table td{border-left:1px solid #F00;border-top:1px solid #F00}/*如果对table和td都设置了全边框,则中间的td与...
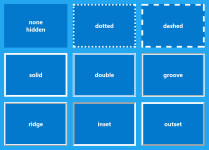
边框在CSS1中,就支持为元素添加边框,并可以设置边框的样式、颜色、及粗细。不过,当时的边框太过单一,只支持简单的线条...线条边框使用 border属性定义,图像边框使用 border-image 属性来定义,圆角边框使用 bo...
大家好,我是yma16,本期分享node搭建http服务的教程。往期文章node_windows环境变量配置node_npm发布包linux_配置nodenode_nvm安装配置。
WPF控件是Windows Presentation Foundation(WPF)中的基本用户界面元素。它们是可视化对象,可以用来创建各种用户界面。WPF控件可以分为两类:原生控件和自定义控件。原生控件是由Microsoft提供的内置控件,如...
1.分别简单实现三个备用页面。 ... ...代码片段: ... border: 3px solid #73AD21; padding: 10px; } </style> </head> <body> 元素居中对齐 水平居中块级元素 (如 div), 可以使用 mar
border-width属性的值可以是一个,两个,三个或四个。这些值可以是CSS 数据类型,或者是3个预定义的CSS边框宽度关键字之一:thin,medium或thick。如果只为border-width属性设置一个值,那么元素的4个边框都使用该值...
html 页面渲染过程
标签: html
简述 html 页面渲染过程及图片渲染
在现代移动开发中,HTML 的重要性不言而喻。HTML 不仅是 Web 开发的基础,还在移动开发中占据重要地位。Flutter 作为一款优秀的跨平台开发框架,凭借其强大的性能和灵活的自定义能力,受到了开发者的广泛欢迎。...
border样式 1. border-radius //顺时针四个角顺序,左上角开始 //两个值时,第一个值代表左上和右下,第二个代表右上和左下 //三个值代表,第一个值代表左上,第二个代表右上和左下,第三个代表右下 border-top-...
为了达到使用一套代码兼容页面渲染和 excel 生成的目的,我们需要统一以行的维度进行数据的组织,然后分别使用原生 table 渲染和 excel.js 生成 Excel 文件并导出。
css基础--border属性
标签: css
同时使用transform 和border-radius属性是 border-radius会失效。 解决办法: 方法1、 不同时使用 方法2、在使用动画效果带transform的元素的上一级div元素的css加上下面语句 -webkit-transform:rotate(0deg); ...
推荐文章
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地
- echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
- Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地